Alla block har nu de fördefinerade färger och typsnitt som blev valda i steg 2. Det har blivit dags att lägga in innehåll med bilder texter och video.
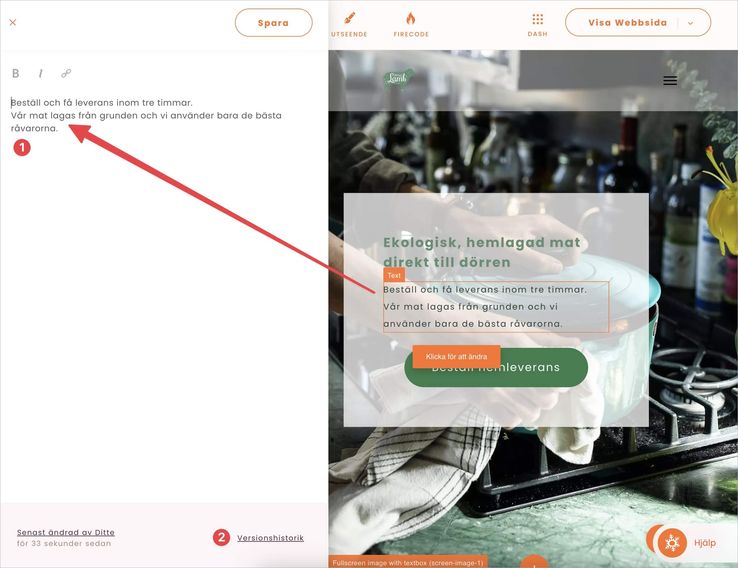
Bild 1. Klicka på den text eller den bild du vill ändra. Texteditorn öppnar upp på vänster sida. Här får du en visuell överblick när du skriver.
1. Se direkt hur texten ser ut på sidan medan du skriver
2. Med inbyggd versionshistorik är det enkelt att återgå tillbaka till tidigare sparade textversioner och samarbeta med andra kring texter och utförande.

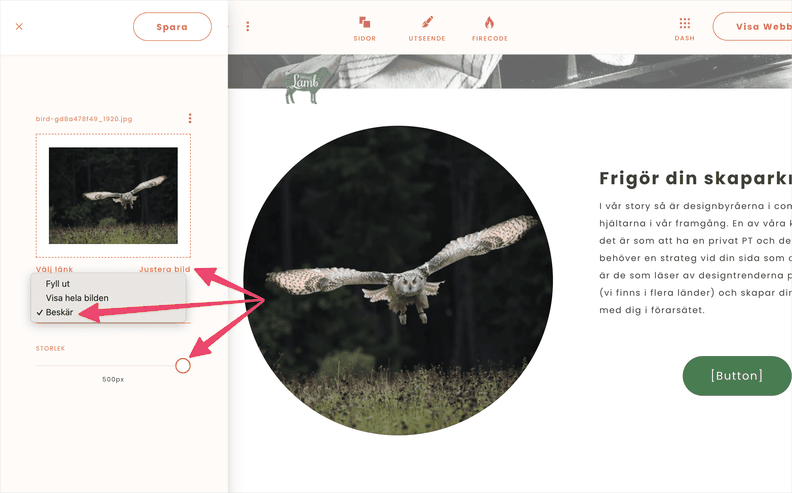
Bildsystemet känner av och anpassar så att det som är viktigt i bilden kommer i fokus. Det finns hela tre sätt att optimera din bild ( bild 2). Välj mellan:
Notera. Blocken är alla olika. Många av blocken har bilder där det går att ställa in exakt pixelstorlek. Är bilden däremot en bakgrundsbild (wide-image) som täcker hela bakgrunden så går det bara att välja fyll ut.

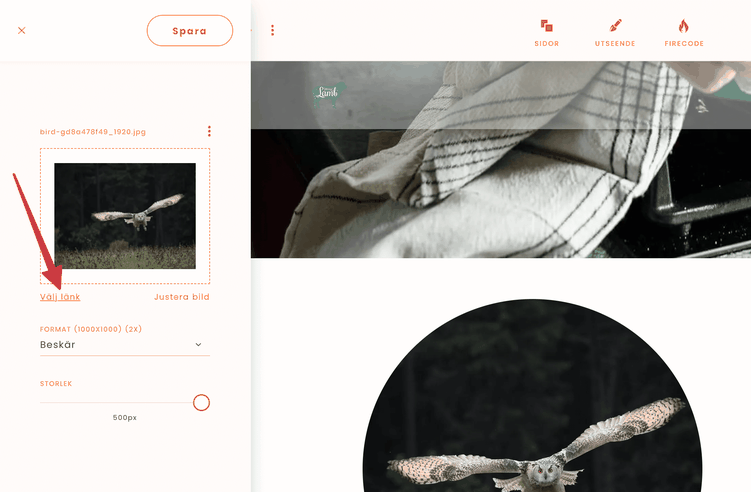
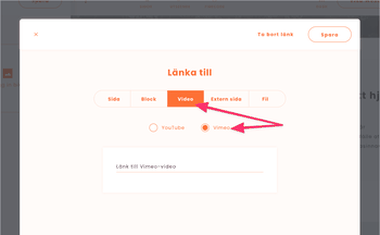
Länka bilden
De flesta bilder går att länka. Klicka på länkväljaren och länka till; sida, enskilt block på en sida, extern sida eller fil.

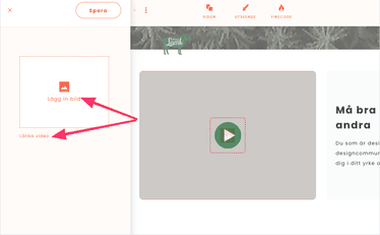
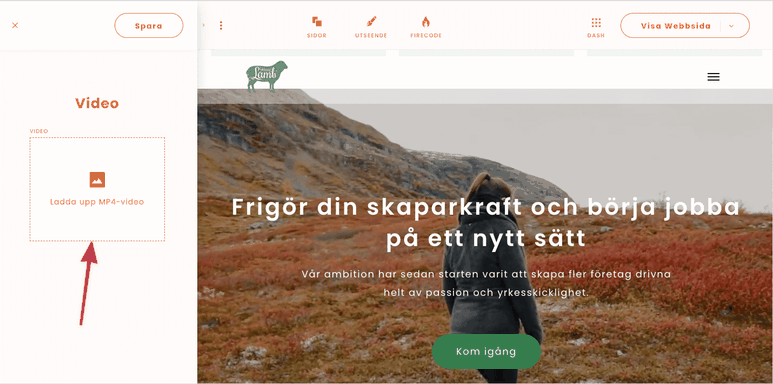
Video för webinarier, instruktioner, produktvideos. För att enklast att lägga till en video rekommenderas Videoblock med YouTube eller Vimeo då blir din video responsiv automatiskt.


Gäller det en video som skall visas i bakgrunden så klicka eller dra in din video i formatet MP4. För bästa resultat lägg inte upp en för tung video utan max 15 MB.

TIps:
Hemsidan är responsiv, dvs den skalar om bilder och typsnitt beroende på vilken skärm de visas i. Det innebär att platshållaren för större bakgrundsbilder ändrar ratio (ofta mellan mobil, desktop osv). Blocken är optimerade för att visa så mycket som möjligt av varje bild, men det är självklart svårt när ration ändras dvs. långsmal bild blir mer fyrkantig i mobil etc.
Ett knep här är att alltid lägga upp bilder med de viktiga i mitten av bilden. Om det är viktigt att få med hela bilden finns det några block som är skapade just för det ändamålet. T ex blocket "image". Läs mer om att optimera bilder för webben.